The IRIS.TV Google Cloud (Anvato) plugin uses the IRIS.TV Adaptive plugin framework.
Required for Integration
Before integrating an Google Cloud (Anvato) client should send IRIS.TV:
- A Secret Key
- A video feed for IRIS.TV ingestion
Secret Key
The Secret Key is used by IRIS.TV to authenticate videos on playback. The Secret Key should be the one associated with the Anvack key that the client is currently using for video playback.
If creating a new key, please edit the advance function to make sure that all playback devices are added.
Video Feed
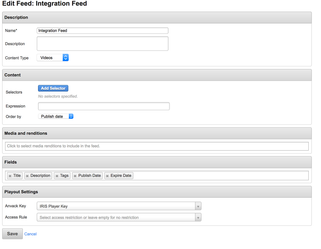
The video feed can an already existing feed, or a feed created for IRIS.TV In either instance, the feed should be compatible with the Anvack key that was also shared with IRIS.TV. The Anvack key configuration can found in the Playout Settings in the Feed Creation and Edit Feed screens.
The Fields should also be configured to send out the:
- Title
- Description
- Tags
- Publish Date
- Expire Date (where applicable)
Sample image of Feed Configuration:
Player Integration
After IRIS.TV has imported assets, the client is ready to install the plugin. The IRIS.TV plugin is installed in the HTML headers.
From there, the IRIS.TV plugin can be customized using the plugin options. Below is an example of the different plugin options that can be used in the IRIS.TV plugin:
<script type="text/javascript" src="https://ovp.iris.tv/libs/adaptive/v2/iris.adaptive.js"></script>
<script type="text/javascript" src="https://ovp.iris.tv/plugins/anvato/iris-anvato.adaptive.min.js"></script>
<script type="text/javascript">
var irisOptions = {
settings: {
player_id: 'p0',
ssl: true,
player_version: 'anvato',
start_up_next: true,
end_up_next: true,
client_token: 'FARL6YIA8AX2NYU',
platform: 'anvato',
platform_id: "4581077"
},
iris_buttons: {
thumbs_up: true,
thumbs_down: true,
skip_forward: true,
skip_back: true
},
debug: true,
global: "iris1"
}
var anvp = anvp ? anvp : {};
anvp[irisOptions.settings.player_id] ? true : anvp[irisOptions.settings.player_id] = {};
// LOAD IRIS PLUGIN ON READY EVENT
anvp[irisOptions.settings.player_id].onReady = function(playerInstance) {
loadIrisPlugin(irisOptions, playerInstance);
}
</script>
Definitions on the above options along with other IRIS.TV Adaptive customization can be found here: Adaptive Plugin Customizations