Comcast Technology Solutions (CTS) Player Plugin
This IRIS.TV Adaptive plugin documentation is specific for CTS video players. This install involves creating a the IRIS skin, adding the IRIS.TV Adaptive Plugin to your player, and then adding the skin objects to your player plug-ins and basic settings in MPX.
Step 1: Setting up the IRIS.TV Skin (With Thumb Controls)
Go to http://data.player.theplatform.com/player/client#data and login with your credentials. Please make sure you add mpx/ in front of your username.
Example:
Username: <username/email>
Login with: mpx/<username/email>
Once inside, submit the IRIS.TV plugin as per the instructions below:
Accounts: click the drop down menu and select your account
Object: Skin
Form: cjson
Select the method type as POST
POST Body: The following body is used to create a plugin
{
"title": "Iris Skin",
"swfUrl": "https://d1v4mfkbpjku1v.cloudfront.net/theplatform/glass.json",
"thumbnailUrl": "https://d1v4mfkbpjku1v.cloudfront.net/theplatform/thumbs_up_liked.png"
}
Click SUBMIT to create the skin
This will add IRIS.TV to the player skins available on the list of plugins of the CTS MPX Portal.
Step 2: Adding the IRIS.TV plugin
Logging in the CTS (formerly thePlatform) console:
Go to http://mpx.theplatform.com/#/login and insert your access credentials: username and password.
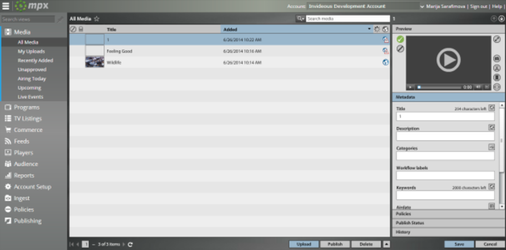
At the time when you will login in CTS you will see the following:
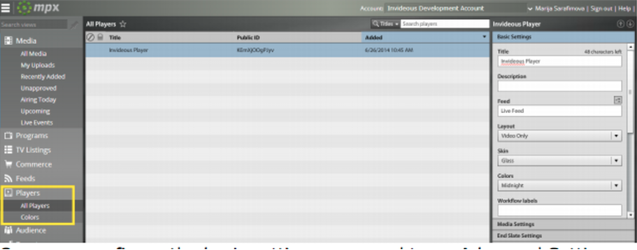
Go to the Players>All Players tab and select the player that you want to add the IRIS.TV plugin to.
Refer to the following guide for creating players in MPX: http://help.theplatform.com/display/xco/Video+-+Creating+players+in+mpx
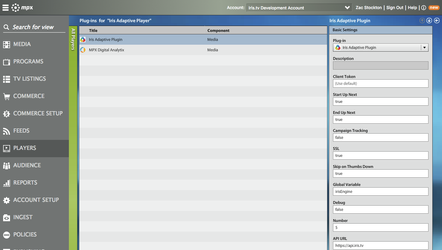
Then click on the Plug-ins button (tab on the right) and from the drop down list choose the Iris Adaptive Plugin.
Under the Basic Settings panel, add your Client Token that has been provided by IRIS.TV.
You can also configure Start Up Next, End Up Next, Campaign Tracking, SSL, Skip on Thumbs Down, Global Variable, Debug, Number, and API URL. Details on these configurations can be found here: UI Settings and Customization Options.
Click SAVE.
Step 3: Adding the IRIS.TV Skin Object
Return to the Players>All Players tab and re-select the player that you want to add the IRIS.TV custom skin to (Players>All Players).
In the Basic Settings panel, choose the “IRIS Adaptive Skin”.
Click the “Advanced Settings” section on the Basic Settings panel
Add the code below to the “Player control rack XML”
<control id="tpButton" icon="IconThumbsUp" callback="irisplatformPlugin.thumbsUpClicked"/>
<control id="tpButton" icon="IconThumbsDown" callback="irisplatformPlugin.thumbsDownClicked"/>
Sample Skin Object with IRIS.TV buttons included:
<?xml version="1.0"?>
<layout>
<controls>
<region id="tpAdCountdownRegion">
<row id="tpAdCountdownContainer" percentWidth="100">
<control id="tpAdCountdown" text="Your video will resume in {remainingTime} {second|seconds}"/>
</row>
</region>
<region id="tpBottomRegion">
<row percentWidth="100">
<control id="tpTitle"/>
</row>
<row>
<control id="tpPlay"/>
<control id="tpButton" icon="IconPrevious" callback="previousButtonClicked" label=""/>
<control id="tpButton" icon="IconNext" callback="nextButtonClicked" label=""/>
<control id="tpVolume"/>
<group percentWidth="100">
<control id="tpScrubber"/>
<spacer/>
<control id="tpCurrentTime"/>
<control id="tpTimeDivider"/>
<control id="tpTotalTime"/>
<spacer/>
</group>
<control id="tpCC"/>
<control id="tpBandwidth"/>
<control id="tpButton" icon="IconThumbsUp" callback="thumbsUpClicked"/>
<control id="tpButton" icon="IconThumbsDown" callback="thumbsDownClicked"/>
<control id="tpFullScreen"/>
</row>
</region>
</controls>
</layout>
For more information on customizing the control rack, refer to:
http://help.theplatform.com/display/pdk/Configuring+controls
Click SAVE.
© 2016 IRIS.TV Docs
IRIS.TV