This IRIS.TV Adaptive plugin documentation is specific for the Brightcove Perform video players.
Brightcove Studio Settings
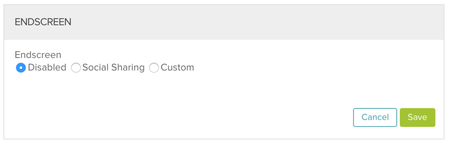
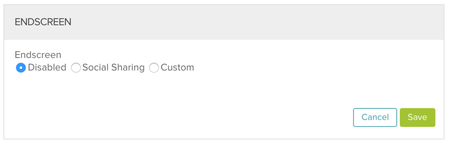
In https://studio.brightcove.com/ set Endscreen to Disabled:

Adding the Brightcove Perform Plugin
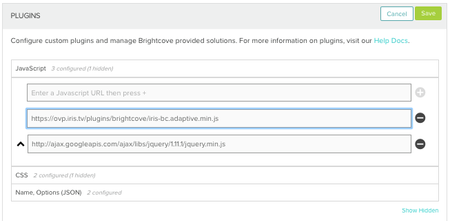
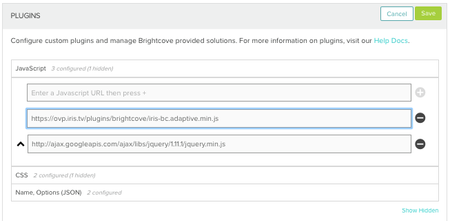
1. Install the following JavaScript Plugins:
| Expand |
|---|
| title | Click here to show screenshot... |
|---|
|

|
...
| Code Block |
|---|
| language | jfx |
|---|
| linenumbers | true |
|---|
|
https://ovp.iris.tv/plugins/brightcove/v2/iris-bc.adaptive.min.js
|
2. Add Player Options
Add the following under Plugins > Name, Options:
...
Name is:
Adding the Client Token
The client token is provided by IRIS.TV. Add the IRIS.TV client token to the Plugin Options:
| Code Block |
|---|
| language | js |
|---|
| theme | Confluence |
|---|
| linenumbers | true |
|---|
|
{
"client_token": "1736779881001"
} |
For Brightcove Perform players, set the following parameter to true
| Code Block |
|---|
| language | js |
|---|
| theme | Confluence |
|---|
| linenumbers | true |
|---|
|
{
"perform_player": true
} |
Passing in the Initial Asset ID
For Brightcove Perform players, set the asset ID of the Initial or "Anchor" video.
| Code Block |
|---|
| language | js |
|---|
| theme | Confluence |
|---|
| linenumbers | true |
|---|
|
{
"platform_id": "123456789"
} |
Using ONCE video playback
For clients using Brightcove ONCE for video playback, add the following parameter to the Brightcove Plugin Options:
| Code Block |
|---|
|
{
"onceux" : true
} |
| Code Block |
|---|
| language | js |
|---|
| theme | Confluence |
|---|
| linenumbers | true |
|---|
|
var playerOptions = {
client_token: <CLIENT_TOKEN>,
ssl: true,
platform_id: <PLATFORM_ID>,
player_version: 'brightcove.nextgen',
start_up_next: true,
end_up_next: true,
player_id: <PLAYER_ID>,
perform_player: true
thumbs_up: true,
thumbs_down: true,
skip_forward: true,
skip_back: true,
skip_on_thumbs_down: false
debug: true,
global: "iris"
}
videojs(<PLAYER_ID>).pluginDev(playerOptions) |
Once the above is complete you are ready to test your player.
| Info |
|---|
|
For more information about customizable settings and features, please see: Adaptive Plugin Customizations |
...