...
Child pages (Children Display) Table of Contents maxLevel 3
...
Buttons
| Element | CSS Selector | Description | Example Usage | |||||
|---|---|---|---|---|---|---|---|---|
| Controller Bar | div[$id=ib-ctrl] | selector for the IRIS control bar which encapsulates the IRIS buttons |
This moves the IRIS control bar to the top-left instead of the default top-right | |||||
Start Next Slate | div[id$=start-next-slate] | Start UpNext Location selector for the beginning Up Next feature. Allows you to place the Up-Next popout where you would like on the page. At this time, IRIS only supports position changes to the UpNext UI. |
| |||||
End Next Slate | div[id$=end-next-slate] | End UpNext Location selector for the end Up Next feature. Allows you to place the Up-Next popout where you would like on the page. At this time, IRIS only supports position changes to the UpNext UI. |
|
Event Customization
The IRIS Adaptive Plugin uses internal events to assess player start and end. If you would like to override these events please follow the instructions below.
...
| Event Name | Description | Example | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| "PLAYING" | Start of video playback. |
| ||||||||||
| "ENDED" | End of video playback. Note that this is different from "pause" in that it only fires on video completion. |
| ||||||||||
"THUMBS_UP" | Thumbs up will keep playing the current video and calculate new recommendations based off of the user input. | In the HTML, you will have a custom button, styled as you would like:
Then in the JavaScript, add a click listener that emits the IRIS "THUMBS_UP" event:
| ||||||||||
"THUMBS_DOWN" | Thumbs down will automatically skip to the next video in the playlist and calculate new recommendations based off of the user input. | In the HTML, you will have a custom button, styled as you would like:
Then in the JavaScript, add a click listener that emits the IRIS "THUMBS_DOWN" event:
| ||||||||||
| "SKIP_FORWARD" | Skip forward will skip to the next recommended video in the current recommendation set. | In the HTML, you will have a custom button, styled as you would like:
Then in the JavaScript, add a click listener that emits the IRIS "SKIP_FORWARD" event:
| ||||||||||
| "SKIP_BACK" | Skip back will skip to the previous video in the current recommendation set. | In the HTML, you will have a custom button, styled as you would like:
Then in the JavaScript, add a click listener that emits the IRIS "SKIP_BACK" event:
|
Replacing Thumbs Up and Thumbs Down Buttons
- Turn off IRIS thumbs by adding thumbs_up: false, and thumbs_down: false to the IRIS player configuration. This will remove the IRIS thumbs from the control bar.
- Add your custom thumb icons to the HTML
- Add a global instance of your plugin by adding the "global: 'irisPlayer'" param to the IRIS player configuration.
- Details on how to use the global plugin option on multi-player pages is here IRIS.TV Global Parameters with multi-player pages
- Listen for the player.ready() event or another event that fires after the player is instantiated
- add callback to ready event that adds the "click" handler and emits the IRIS event.
Note: if the "ready" event has already been fired, it will not be fired again.
Example:
Once you have implemented Steps 1-3, Step 4 would be formatted similar to this:
...
Note: the "irisPlayer" variable must match the string specified in the "global" configuration param.
Hiding the IRIS Buttons during Ads
To alert the IRIS buttons to hide at ad start and re-enable at the end of ads, using the following code.
...
| Code Block |
|---|
player.addEventListener("ad-end", function(){
irisPlayer.emit("AD_END", true); // the 2nd argument assesses whether to show the IRIS buttons or not
} |
How to Create Custom Hover State for IRIS Buttons
This will allow you to control when IRIS buttons are in a hover state.
...
| Code Block |
|---|
document.getElementById(player_id).addEventListener('mouseout', function(){
var hoverElement = this;
var timeoutId = setTimeout(function(){IrisEngine.emit('USER_INACTIVE')}, 400);
hoverElement.setAttribute('timeoutId', timeoutId); //set the timeoutId, allowing us to clear the timeout
});
|
Accessing the IRIS.TV Playlist
To access the playlist, you must first set the global variable in the options object before you initialize the plugin
...
| Code Block |
|---|
var irisOptions = { global: “iris” }
initializeIrisPlugin(irisOptions);
var currentPlaylist = iris.getPlaylist();
|
How to access the current index in the playlist
Repeat the above steps using the .getCurrentIndex() function instead of the .getPlaylist() function.
...
| Code Block |
|---|
var currentVideo = currentPlaylist[currentIndex]; // and var nextVideo = currentPlaylist[currentIndex + 1]; |
Constructing a right rail powered by IRIS.TV
Using the `var currentPlaylist = iris.getPlaylist();` example above, you can retrieve metadata about the playlist and videos that will help you populate a right-rail. Follow the steps below as an example:
...
**NOTE: This code is intended as an example to be modified in order to work with your own implementation. Additionally, there are many ways to implement a Right Rail using the Adaptive Plugin environment, please use this as a guideline**
Adaptive carousel/right rail/video wall example
Make sure to set global variable in options
...
| Code Block |
|---|
//rightrail must be hidden during ad play to prevent user from clicking on another video
videojs(playerID).on('ads-ad-started',function(){
rightRailContainerWrapper.style.display = "none"
});
videojs(playerID).on('ads-ad-ended',function(){
rightRailContainerWrapper.style.display = "block"
}); |
Brightcove-Adaptive Example
For step 1 in the above example, add the "global" configuration parameter from the Video Cloud Player UI:
...
| Code Block |
|---|
iris_player.addCallback.watch(updateRightRail) |
Changing the style of the IRIS.TV buttons
The selector for all IRIS icons is:
...
The above will modify the icons to have a font-size of 28px. Depending on where this CSS is placed on the page, the "!important" modifier may or may not be necessary.
Can I change the style of the CSS?
Yes. This is the most specific selector for the IRIS UpNext slates. This particular example will move the slates higher on the video player. Again, depending on where this is on the page, the "!important" modifier may or may not be necessary.
...
| Code Block | ||
|---|---|---|
| ||
#upNext.up-next-container .iris-upnext, #upNext.up-next-container div[id$=end-next-slate].iris-upnext, #upNext.up-next-container div[id$=start-next-slate].iris-upnext{
bottom:6em !important;
} |
UpNext Customizations
Why isn't the UpNext widget showing?
This could be for many reasons, but there are a few common reasons that you can check for before escalating the issue.
- Are there invalid assets in the playlist?
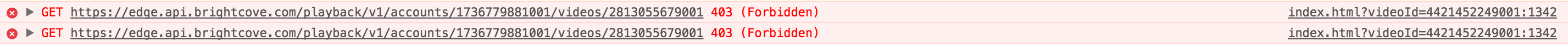
- This can be checked by quickly looking in the developer console (right click in the Chrome browser and select "Inspect" to open the developer tools, then click "Console" to view the console) for 404, or 403 errors. 404 and 403 errors (especially from http://edge.brightcove.com... links) are a key indicator that the asset is either geoblocked, deleted, or in someway un-viewable by the user. The UpNext will not display if the next video in the playlist is an invalid asset.
- This can be checked by quickly looking in the developer console (right click in the Chrome browser and select "Inspect" to open the developer tools, then click "Console" to view the console) for 404, or 403 errors. 404 and 403 errors (especially from http://edge.brightcove.com... links) are a key indicator that the asset is either geoblocked, deleted, or in someway un-viewable by the user. The UpNext will not display if the next video in the playlist is an invalid asset.
- Is it configured properly?
- This can also be viewed in the developer console by selecting the "Elements" tab of the Developer Console and searching for "end-up-next" and "start-up-next." If the HTML elements for the UpNext widget are not in the DOM, then there is a high chance that the client has not configured the "start_up_next" and "end_up_next" configuration parameters.
IRIS.TV with multi-player pages
When clients use the global parameter plugin option and have multiple players on a single page, they should avoid use the same hardcoded global parameter for each player. An example of this would be each player containing the same plugin option `"global":"iris"`.
...
- Using the "ByEid" iris functionality
- Dynamically creating individual global parameters for each player
Using the "ByEid" iris Functionality
Note: This works for the "getPlaylist", "getCurrentIndex", and "skipToIndex" functions. It can only be used if ALL players have the same global parameter.
The IRIS.TV Adaptive Library assigns an eID for each IRIS.TV-enabled player on a page. Here's how to use these IDs to populate and modify carousels:
1. Expose the eID for each IRIS.TV-enabled player
| Excerpt | ||||
|---|---|---|---|---|
Query for the eID with
An example of that function's response:
|
2. Specify the eID for carousel and right-rail functions
Format the "getPlaylist", "getCurrentIndex", and "skipToIndex" to use specific IDs. Following is an example of each using an eID from above:
...
The responses will have the same function and format as the "getPlaylist", "getCurrentIndex", and "skipToIndex".
Specifying Players with Dynamic, Individual Global Parameters for Each Player
Clients can also create dynamic global parameters for each player on the page. That way they can reference individual players using the different global parameters. Here’s an example using the getPlaylist functionality for two players:
| Code Block | ||
|---|---|---|
| ||
///Player One
var irisOptions = { global: “iris8445312” }
initializeIrisPlugin(irisOptions);
var currentPlaylist = iris8445312.getPlaylist();
///Player Two
var irisOptions = { global: “iris8445323” }
initializeIrisPlugin(irisOptions);
var currentPlaylist = iris8445323.getPlaylist();
|
UI Customizations
These questions are for all OVP plugins that use the Adaptive Plugin architecture. Adaptive plugin instructions and link to all plugins can be found here: Adaptive Plugins
...